به عبارت ساده، تایپوگرافی هنر و روش تنظیم حروف است و به عنوان یکی از مهارت های اصلی هر طراح در نظر گرفته می شود.
بسیاری از طراحان، حتی کسانی که برای سال ها کار می کنند، فقط در مورد فونت ها و طراحی فونت برای بهبود تایپوگرافی فکر می کنند.
با این حال، موارد بسیار بیشتری وجد دارد و باید بیشتر به جزئیات توجه شود به طوری که این بیش از یک طراحی معمول است.
یادگیری جزئیات آموزش فتوشاپ تایپوگرافی اجازه می دهد طراح کنترل کامل بر هر طراحی داشته باشد. برای ایجاد تایپوگرافی زیبا و سازگار، جزئیات زیر را می توان در انواع مختلف رسانه ها استفاده کرد.
انتخاب حروف همراه با لی اوت، گرید، مدل طراحی و انتخاب رنگ ها تفاوت بین خوب، بد و عالی را بوجود میاورند.
برای مبتدیان، بسیاری از آموزش های تایپوگرافی موجود در اینترنت وجود دارد، اما در پایان روزهمه چیز به خلاقیت شما بستگی دارد.از میان مجموعه ای از پالت های فونت رایگان و غیر رایگان تلاش کنید طرحی خارق العاده خلق کنید.
در اینجا 10راه برای بهبود تایپوگرافی در طراحی شما معرفی میکنیم:
1- تمرکز روی طول خط
این ممکن است بهترین راه برای بهتر کردن طراحی تان نباشد، اما دهه هاست که طراحان از همین فونت ها در طراحی هایشان استفاده میکنند.
یک خط طولانی، گاهی اوقات پالس طراحی را مختل می کند، زیرا مخاطب را برای رفتن به خط بعدی نوشته دچار مشکل می کند.
حالت مطلوب خوانایی به میزان 40-80 کاراکتر شامل فضای نوشته است.
بهترین اندازه یک طراحی تک ستون با 65 کاراکتر است. با استفاده از متد رابرت برینگ هرتس، طول خط را با ضرب کردن ندازه حروف در عدد 30 بدست آورید.

2-حالت محتوا
تا به حال به این فکر کرده اید که چرا یک فونت از بقیه فونت ها جذاب تر است؟ و یا فکر میکنید چرا یک فونت مورد علاقه وجود دارد که صرف نظر از محتوا اغلب از آن استفاده میکنید؟
این به این دلیل است که هر فونت خصوصیت خود را مطابق با حالت خاصی بدست میاورد.
این اشتباه است که یک فونت را برای همه موارد استفاده کنیم.
در مورد برخی از ویژگی هایی که میخواهید به مخاطب از طریق طراحی بفهمانید فکر کنید.
با یک محتوای برنامه ریزی شده میتوانید بسیار جلو تر از برنامه هایتان پیش بروید بنابراین میتوانید فونت های تایپوگرافی را با لحن نوشته مطابقت دهید.
ابن سورکین طراح مشهور میگوید “هر فونت لحن خود را دارد، این لحن روی احساس ما نسبت به نوشته ای که میخوانیم و همچنین در چگونگی توانایی جذب و تحلیل اطلاعات توسط ما تاثیر میگذارد.” برای مثال استفاده از فونت های مینیمال برای محصولات مینیمال و ساده و فونت های مدل قدیمی برای یک محصول با دستور غذایی از گذشته ها انتخاب های خوبی هستند.

3- فاصله خطوط
فضای بین خطوط متوالی فونت ها در بدنه متن فاصله خطوط نامیده میشود که نقش قابل توجهی در خوانایی یک نوشته دارد.خطوط با فاصله صحیح از هم تاثیر مثبتی روی مخاطب میگذارد. در حقیقت این همچنین رنگ تایپوگرافی را تغییر میدهد که چگالی ترکیب است.
اندازه فونت، ترتیب حروف، طول خطوط، وزن، فضای بین کلمات و غیره برخی از فاکتور هایی هستند که روی فاصله خطوط تاثیر میگذارند. قانون شَست این است که هرچه طول خط بیشتر باشد، فاصله بیشتری بین خطوط لازم است.
انتخاب ایده آل این است که فاصله خطوط بین 2-5pt بزرگترازاندازه فونت باشد.

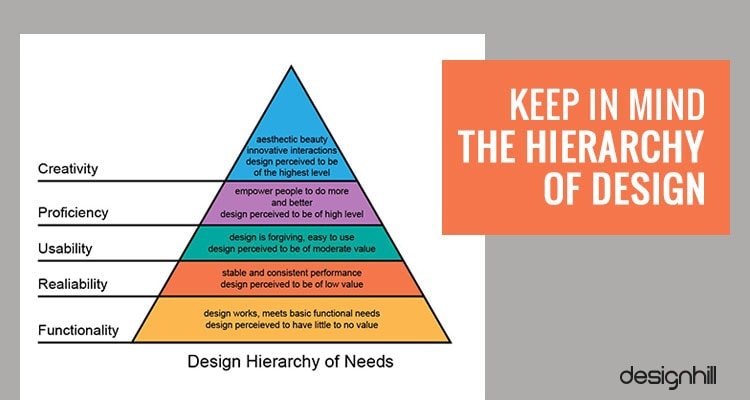
4-سلسله مراتب طراحی را به خاطر داشته باشید
گفته می شود که یک طراحی خوب سازماندهی شده دارای یک سلسله مراتب خوب است.
این کار را برای حرکت و ساده تر کردن اطلاعات مورد نیاز آسان می کند. سلسله مراتب تایپوگرافی برای یک طراحی عالی ضروری است، مخصوصا برای طرح های متون زیاد.
طراحان گرافیک ما یک سلسله مراتب برای مجلات،روزنامه و کتاب طراحی کرده اند که به ترتیب از بالا شامل این موارد است:
1-خلاقیت
2-مهارت
3-کارایی
4-قابلیت اطمینان
5-عملکرد
آنها اطلاعات را بر اساس اهمیت اولویت بندی می کنند و با اندازه متن متفاوت آنها را تقسیم بندی می کنند. یک ساختار آسان برای اسکن با کمک فاصله کافی و گروه بندی متون مربوطه ایجاد شده است.
عنوان ها و زیر عنوان ها بوضوح مشخص شده اند تا یک طرح مرتب بوجود آورند.

5-ریتم عمودی
حفظ یک ریتم تایپوگرافی ثابت در هر صفحه مشخص،یک امر لازم است.طراحان یک گرید خطی را به عنوان یک اصل در نظر میگیرند و مطابق همان الگو پیش میروند.
ریتم ممتد نوشته در فضای عمودی،خوانایی را افزایش میدهد.یک گرید سازگار با قسمت بندی و تعادل عالی در صفحه، طراحی را از طریق تایپوگرافی بهبود میبخشد.
برای یک وزن عمودی در CSS، طراح باید فاصله بین عناصر و طول خطوط در اندازه های برابر را به اندازه یک گرید خطی نگه دارد.

6- فاصله و هم ترازی
جزییات در تایپوگرافی میتوانند یک طرح را بوجود بیاورند و یا آن را از بین ببرند.فاصله و هم ترازی دو عاملی هستند که میتوانند بین یک طراحی در هم ریخته و یک طراحی منظم تفاوت ایجاد کنند.
یک مقدار ثابت فاصله افقی میتواند باعث شود متن پهن تر یا ظریف تر در حجم کلی به نظر برسد.
روش معمول برای صرفه جویی در فضای بیشتر در طرح ها، کاهش فاصله بین حروف یک کلمه است.
با این حال، این نباید با حاشیه اشتباه گرفته شود.
فضای خالی در اطراف لبه ها یک اثر عمدی بر متن ایجاد می کند.
این با استفاده مناسب از فضاهای سفید افزایش می یابد.
طراحی های متعادل و سازمان یافته باید به اندازه کافی فضای سفید برای راحتی خوانندگان داشته باشد.
استفاده از چینش حروف در حالت متعادل برای گفتن یک داستان کار طراحان گرافیک حرفه ای و با تجربه است. آنها راه های منحصر به فرد خود را برای استفاده از حروف در طراحی لوگو و یا هر کار طراحی گرافیکی دارند.

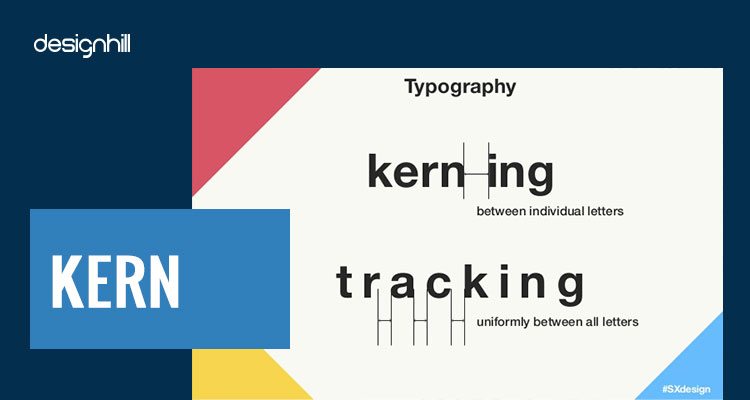
7- کرنینگ (kerning)
کرنینگ (kerning) را با ترکینگ (tracking) اشتباه نگیرید.کرنینگ فاصله بین هر دو جفت حرف و کاراکترهای دیگر است. با این حال، اغلب اوقات این نادیده گرفته می شود و اغلب آخرین چیزی است که در تایپوگرافی بررسی می شود.
هر فونت یک طراحی کرنینگ از پیش تعیین شده به همراه خود دارد،به همین دلیل است که این تنطیمات همیشه برای تلفیق حروف مناسب نیست.
تایپوگرافی بزرگ و قابل توجه، مخصوصا برای سرتیتر ها باید از طریق یک بررسی بصری انجام شود تا انسجام در میان حروف حفظ شود. اگر در تنظیم پیش فرض انجام نشود، نیاز به توجه دستی دارد.
یک روش آسان برای چک کردن این است که کرنینگ را از پایین به بالا انجام دهید.

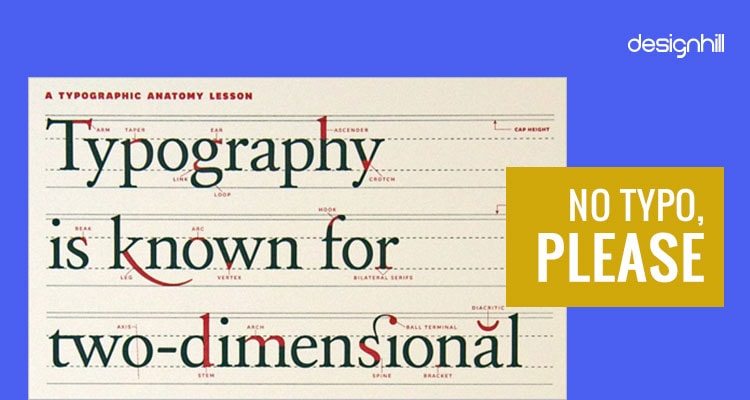
8- اشتباه تایپی ممنوع!
اشتباه تایپوگرافی نمونه ای است که میتواند یک طراحی خارق العاده را به یک فاجعه تبدیل کند.
الن لوپتن نویسنده کتاب “تفکر با تایپ” توصیه میکند حروف و کلمات را برای اینکه در یک فضا جا شود، نکشید.
از استفاده از حروف ایتالیک جعلی اجتناب کنید. به این معنی که اگر یک فونت سبک ایتالیک ندارد،اگر طراحان اثر فشرده ای را به فونت اعمال می کنند تا به آن نگاه شبیه کلامی بدهد به نظر می رسد ناراحت کننده است.

9-بررسی رنگ پس زمینه
تایپوگرافی در طراحی به تنهایی عمل نمیکند و به شدت وابسته به رنگ پس زمینه است.
برای اینکه یک متن به اندازه کافی برجسته باشد، کنتراست کافی مورد نیاز است.
برای این کار از رنگ های متداول استفاده نکنید.
همچنین برای اینکه نوشته قابل دیدن باشد از رنگ های نئون مایل به صورتی بدون هدف استفاده نکنید.
در صورت نیاز کنتراست را پایین بیاورید.
پس زمینه های شلوغ برای مخاطب گیج کننده است چرا که نمیتوانند از بین الگوهای مختلف اطلاعات لازم را بدست آورند.
روش استفاده از متن های سرگرم کننده میتواند شامل پیچ و تاب دادن و اثرات شفاف باشد اما باید با هدف انجام بپذیرد.

10- مهارت های بصری را توسعه دهید
یکی از مهمترین نکات، توجه به آخرین ترندها در بهترین تعاملات طراحی است.
چیزی که برای پوسترهای تایپوگرافی استفاده میشود، قطعا برای طراحی های داخلی نیز همین خواهد بود.
از قفسه های سوپرمارکت ها گرفته تا طرح های خبرنامه، از هر کدام میشود نکاتی را فراگرفت.
داشتن چشم اندازی برای طراحی در ساخت یک طراحی خارق العاده ضروری است.